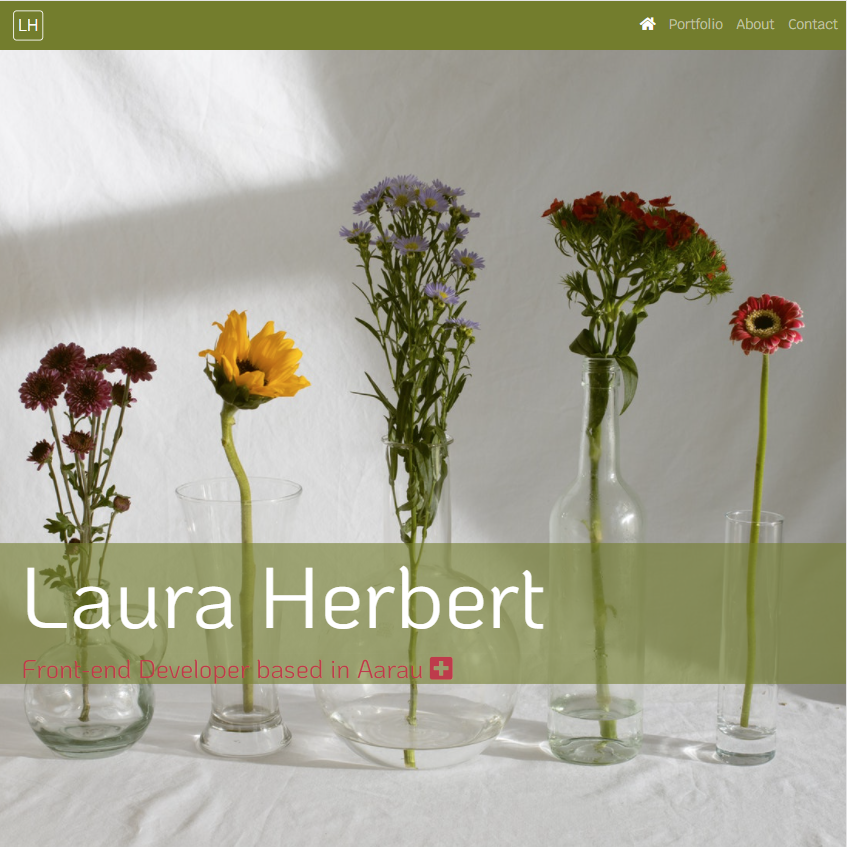
Portfolio
What I've been working on
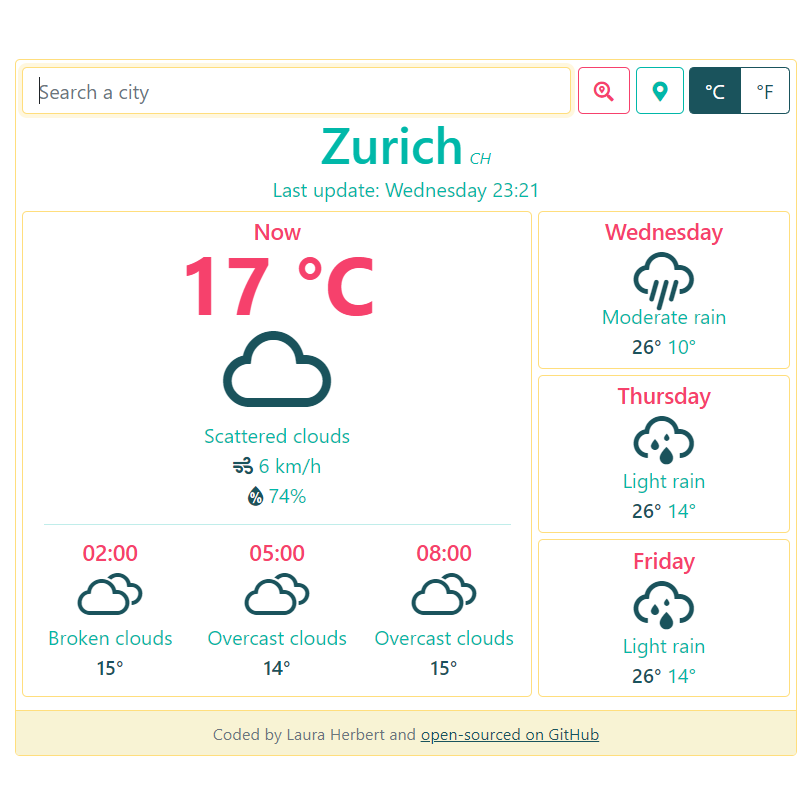
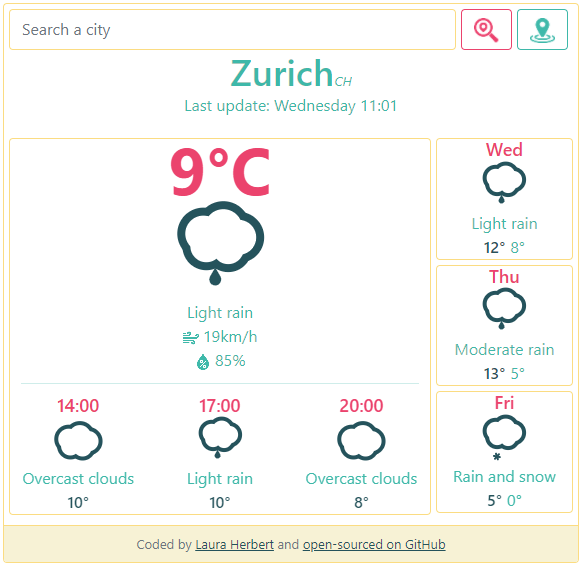
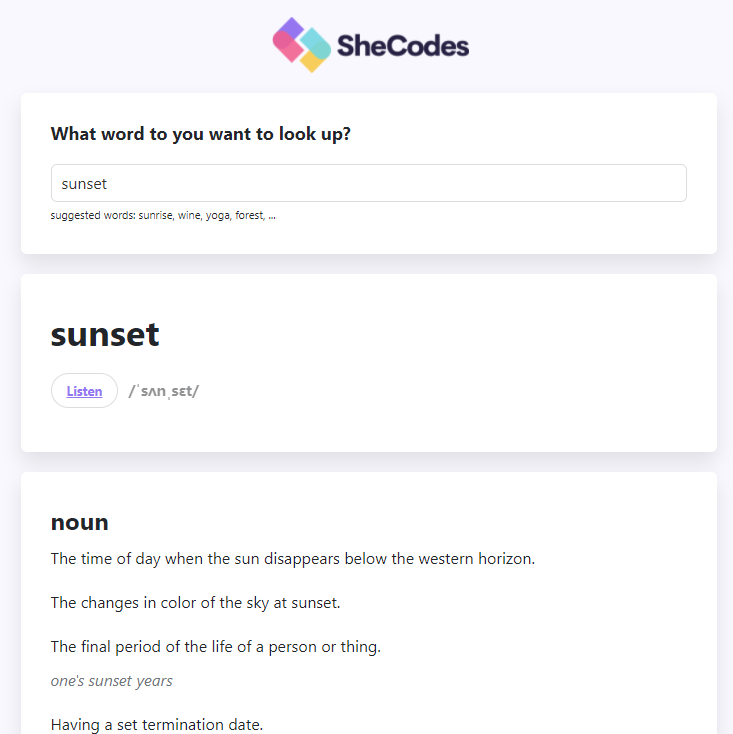
An overview of my previous projects using HTML5, CSS, JS and React.
Currently these projects all originated from the SheCodes Workshops.
Based upon a 5-10 hours/week schedule their courses cover a wide
range of front-end topics and best practices to give a solid basic
understanding to continue building one's skillset.
As not all projects are worked on in the same extend only a few of
the pages build along the way are showcased.